iCIMS:
iapply Widget
PRODUCT DESIGN + USER EXPERIENCE ENGAGEMENT
THE ASK:
iCIMS’ world-class recruiting software is expanding across the landscape of social networking and career-based platforms using connected APIs for improved experience, sales and customer lifetime value.
As the hiring & staffing industry is facing disruption on multiple fronts, customer needs have changed too. They have high expectations for ease-of-use and streamlined functionality. This SaaS provider aimed to deploy an add-on service to help Hiring Managers & Recruiters quickly get job postings online while being cognizant of EEO, Ethics, and a general shift of information gathering for existing and new clients.
Participation
Product Design
UX/UI Design
Client
iCIMS
Year
2022
THE CHALLENGE:
To meet this goal, my team was tasked with researching, designing and prototyping a new widget (iApply) for iCIMS’ global CMS platform to chauffeur a guided customer experience that not only met their requirements, but would generate demand & buzz for their new and improved products.
The widget needed to facilitate the process of both educating new users on how to solve the goal of creating and publishing a job application on external APIs while allowing Admin Users control over publication, if needed. We first needed to learn more about iCIMS and the challenges they were facing. Once we kicked-off Discovery, we got a better understanding of the complexity of the ask: Research was limited and resources were tight for a project with a 6-month launch date. Armed with this information, we decided to take a in-depth look at their available data & requirements to make a more informed choice on how we could offer to help iCIMS with this ask.
THE PROCESS:
Once we looked into the available UX Research, we found 4 Key Issues:
We needed to account for UX & UI designs would need to align for both New Users that need handholding and Administrators that will want quicker paths to success.
Sprint cycles were fairly flexible, but rigid on review & delivery dates. Due to scheduling challenges, we did not always have access to key stakeholders for critical info.
With their Research Department recently liquidated, we had limited access to resources & metrics to make fully-informed decisions on relevant Customer Feedback.
The client was struggling to see the value in breaking away from aging UX/UI conventions to appeal to a larger audience via Behavioral Design & Website Trends.
-
To align with the customers & stakeholders expectations & requirements on the value this new product will add to their current & future market, while offering improvements and areas of opportunity for greater success beyond Day 1 Launch.
-
Conduct interviews & source feedback via user research to identify requirements as well as opportunities to grow.
Build comped UX/UI pages within client’s Design Language System & assist in refining this System as needed to meet requirements.
-
Refine Existing User Personas - Validate the available representations of key audience segments for reference and accuracy of need.
Sitemap - Create a hierarchical diagram of the widget’s pages that show how the content is linked, prioritized, and labelled.
Prototype - Able to clickthru all comped pages, as they are intended to be developed, to demo function & gather critical feedback.
-
Design Director
Sr. UX Designer
UX Designer
We refined the client’s limited existing Personas & User Flows to help iCIMS get their clients to markets faster, optimize their creative & monitor application question usage.
This was done through streamlining every User Flow to be a few clicks as possible while incorporating collaboration features & behavioral design to improve the iApply creation-to-publication process despite the high-level of diverse functionality and added complexity of personalization & permissions. To support this, we built a set-by-step Wizard that offered new or inexperienced Users a handheld walkthrough of how to create and publish an “ApplyFlow” with minimal oversight or familiarity with the platform.
As this was a fast-moving project, once we mapped out our Personas to assign the actions they need to take to achieve success, we moved to low-fidelity wireframing. This allowed us to have meaningful and in-depth technical conversations with stakeholders on what kinds of features and functions their system will allow us to design for while shifting mindsets to understand what’s possible in their new Design Language System that their older UI could not handle. We were able to pivot quickly and adjust our expectations based on these newly refined requirements we were able to extract from system architects and product owners with minimal effort or pain points.
LoFi Mockups
As we neared the end of our engagement, we fine-tuned the LoFi wires into pixel perfect screens that completely utilized their new Design Language System and pushed the boundaries of it. Our design exploration assisted their Design Team in creating several brand-new components and styles to their DLS to help support the creation of iApply. We aimed to carry each User/Admin through every use-case and Persona with significantly less friction than originally anticipated while impressing IR’s skill and talent to iCIMS. Their Head of Product complimented our team on doing outstanding work within strict confinement. Overall, this project was a huge success and should be a guiding light to help shape future iCIMS investment in UX Design & User Testing.
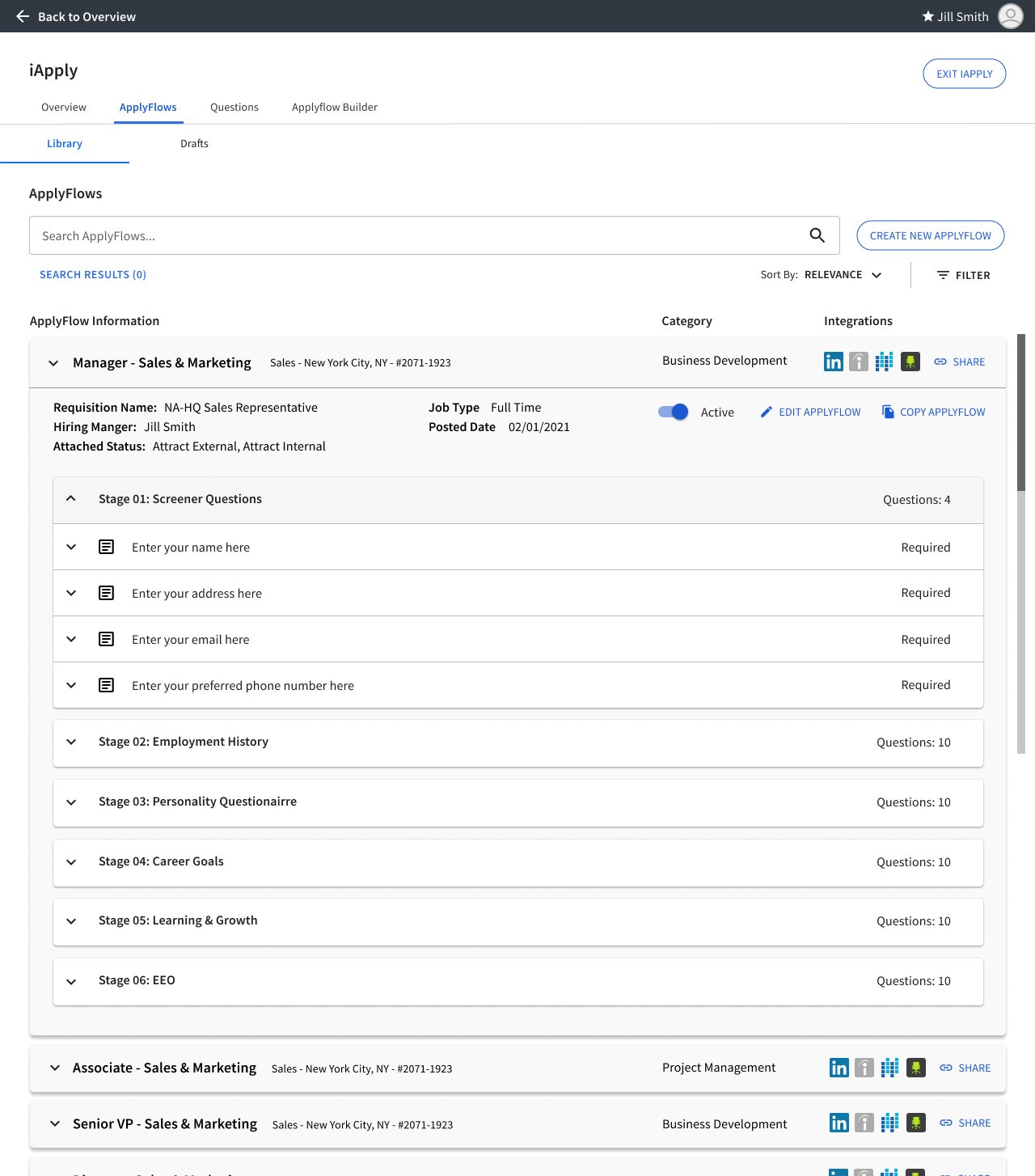
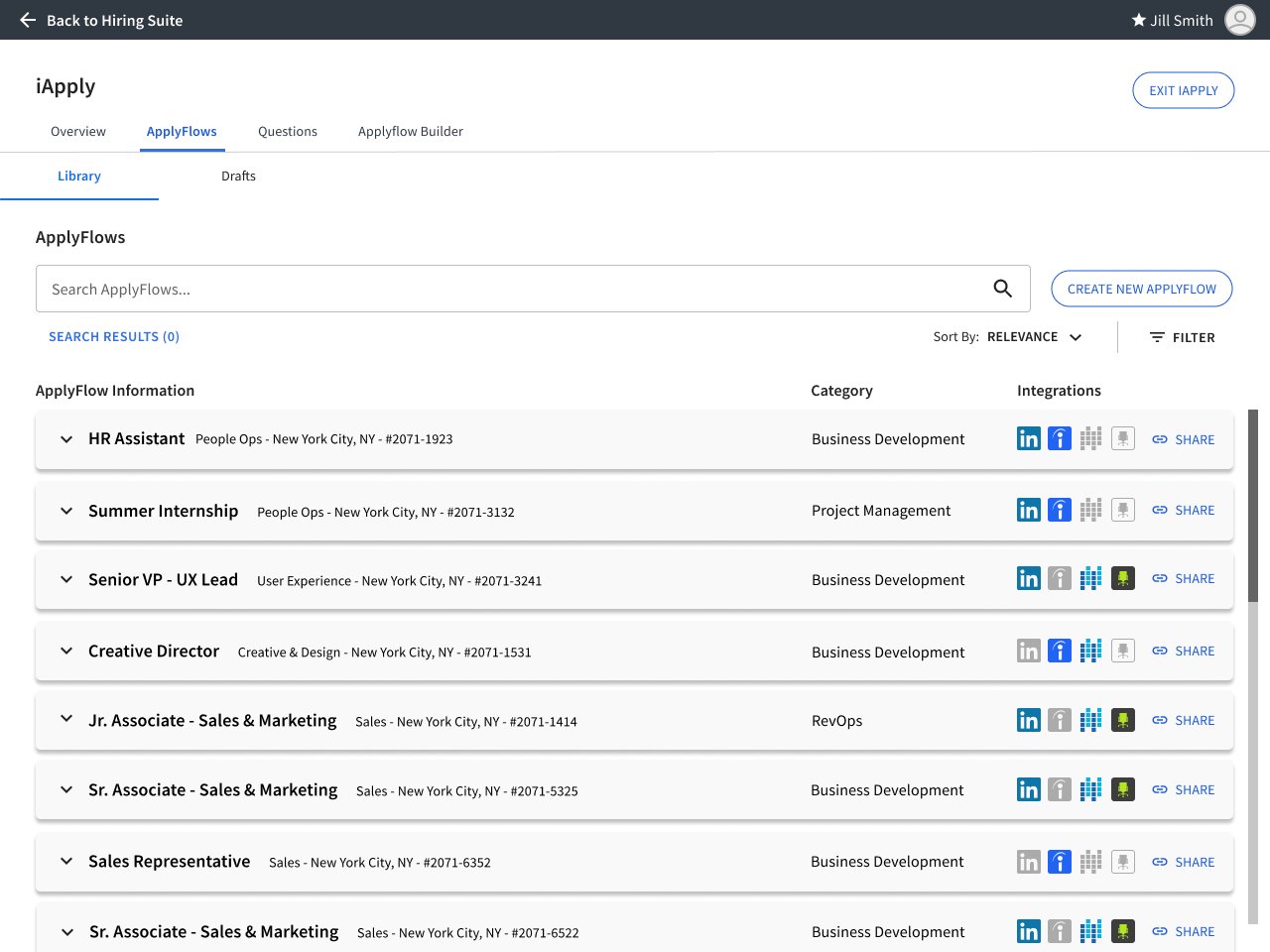
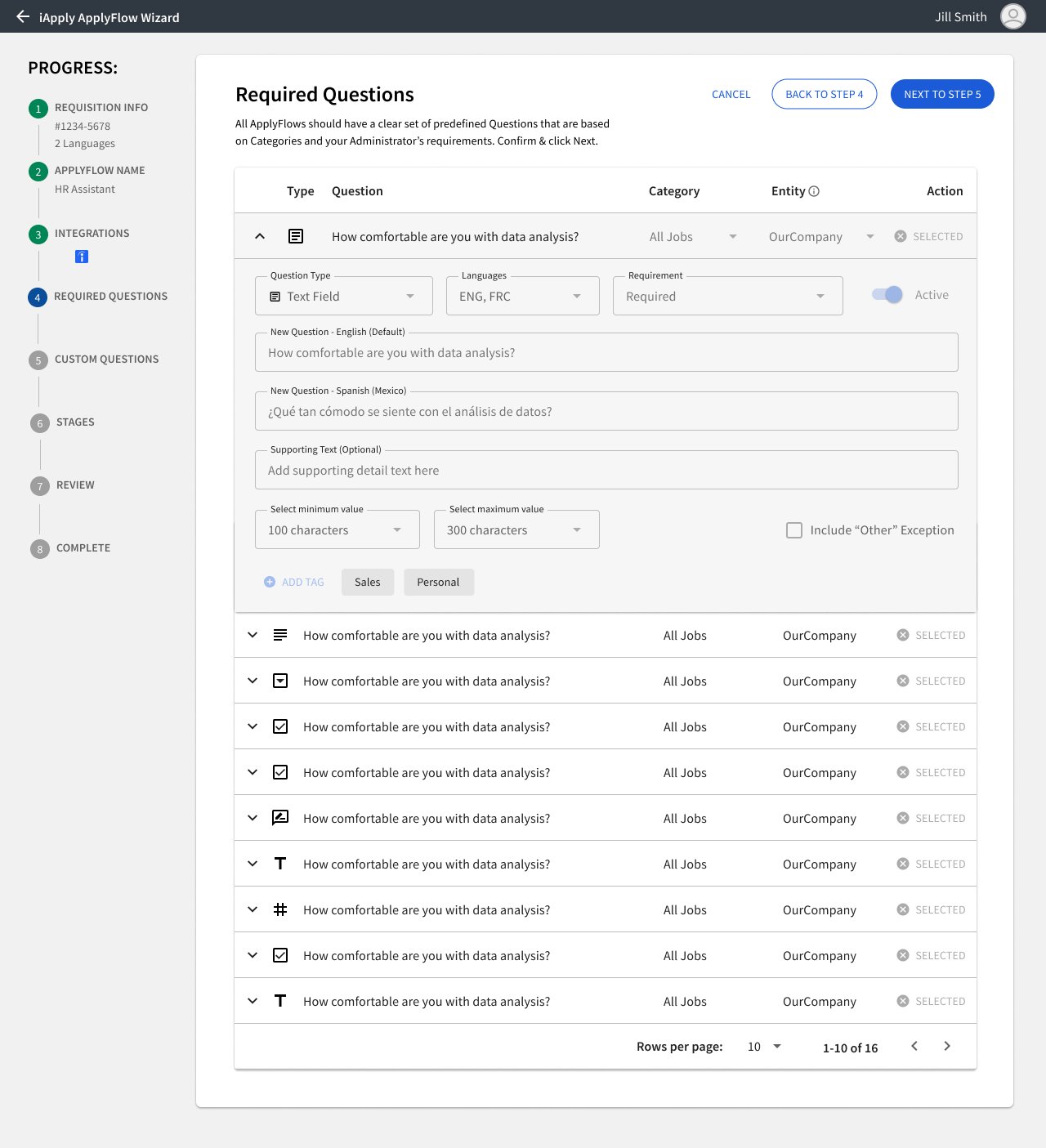
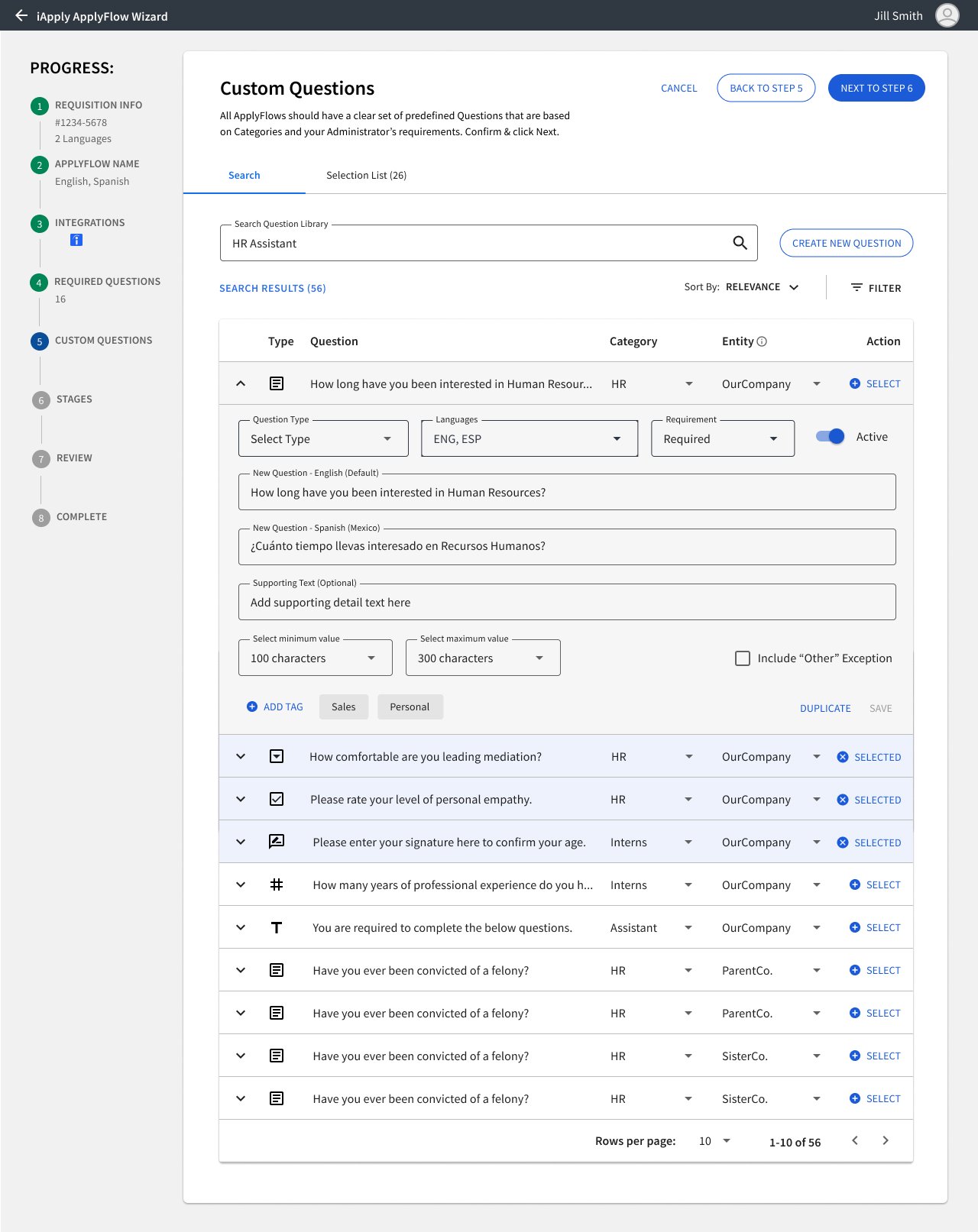
THE RESULTS:
Our project timeline completed on the handoff of our final prototype. Since our role was complete, we delivered all files and documentation along with several videos to inform the Design & Development Teams of our intent for each screen, interaction, and overall design thinking along with Day 2 ideations & early creative concepts to help drive future innovations and iterative work.
Take a look below for our final designs for the iApply Widget; an easy-to-use product that allows anyone to setup job listings across multiple APIs with minimal technical know-how.